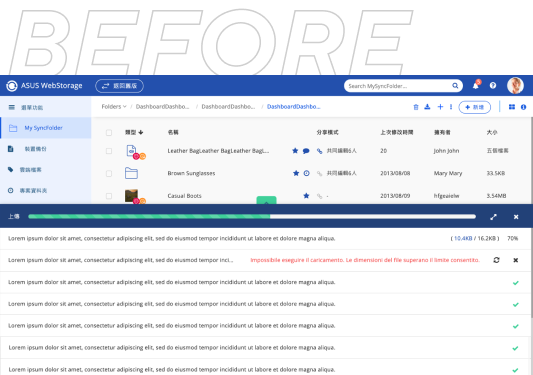
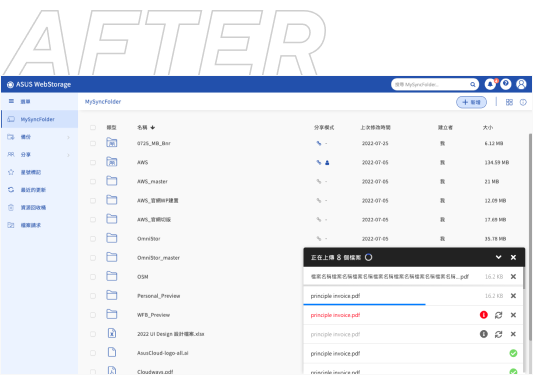
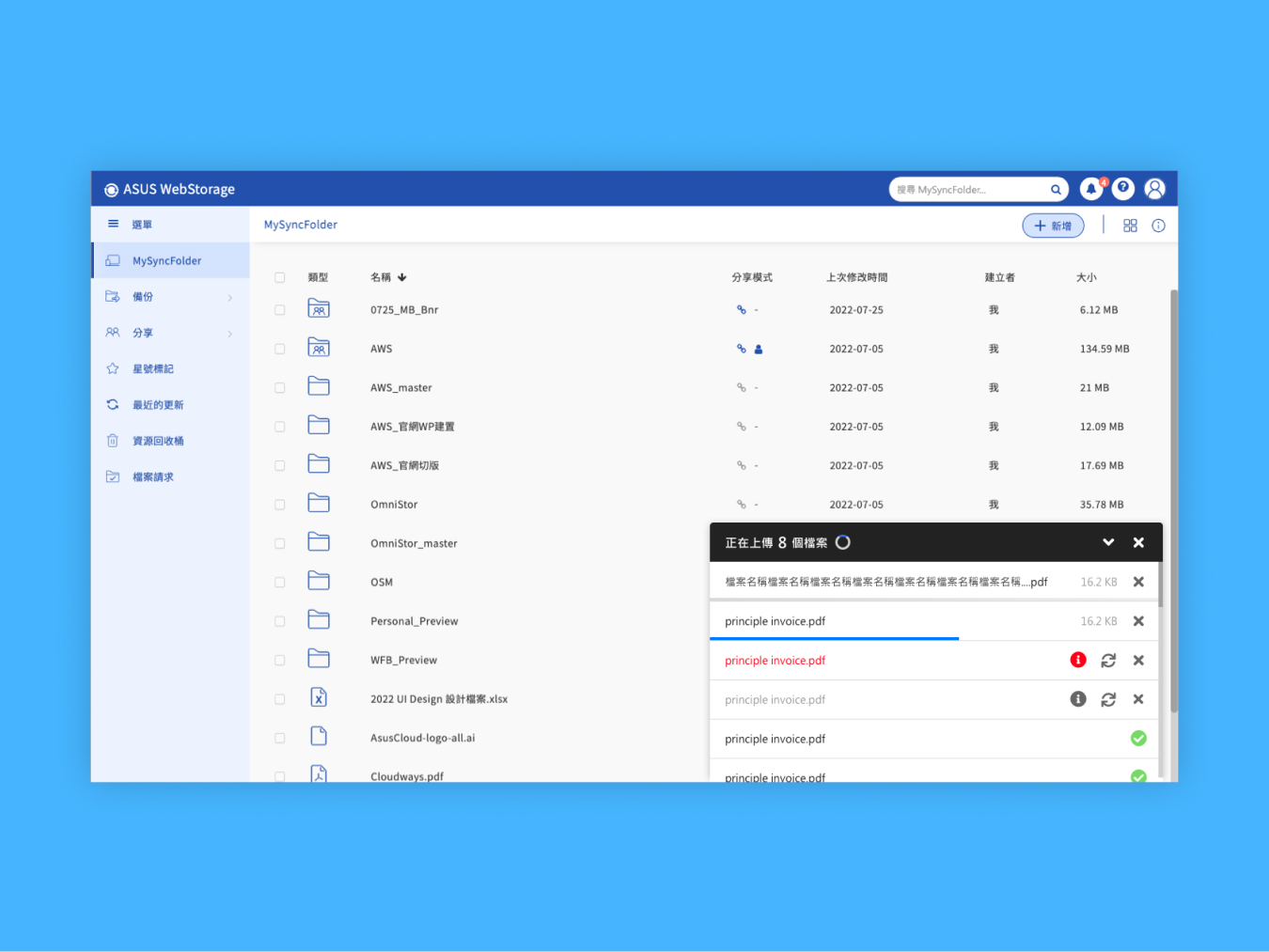
產品上傳列表
優化
華碩雲端股份有限公司

OVERVIEW AND SUCCESS
概述與成就
因經過許多使用者回饋上傳列表體驗不佳,無法如預期上傳資料,所產生的產品優化計畫。上傳列表優化上線後成功降低 80% 的客訴案件,學習到產品功能優化需仔細操作每個設計步驟與流程,每次的調整都是為呈現更好的體驗給使用者。