MOOD App
Revamp
東森慕德科技股份有限公司

OVERVIEW AND SUCCESS
概述與成就
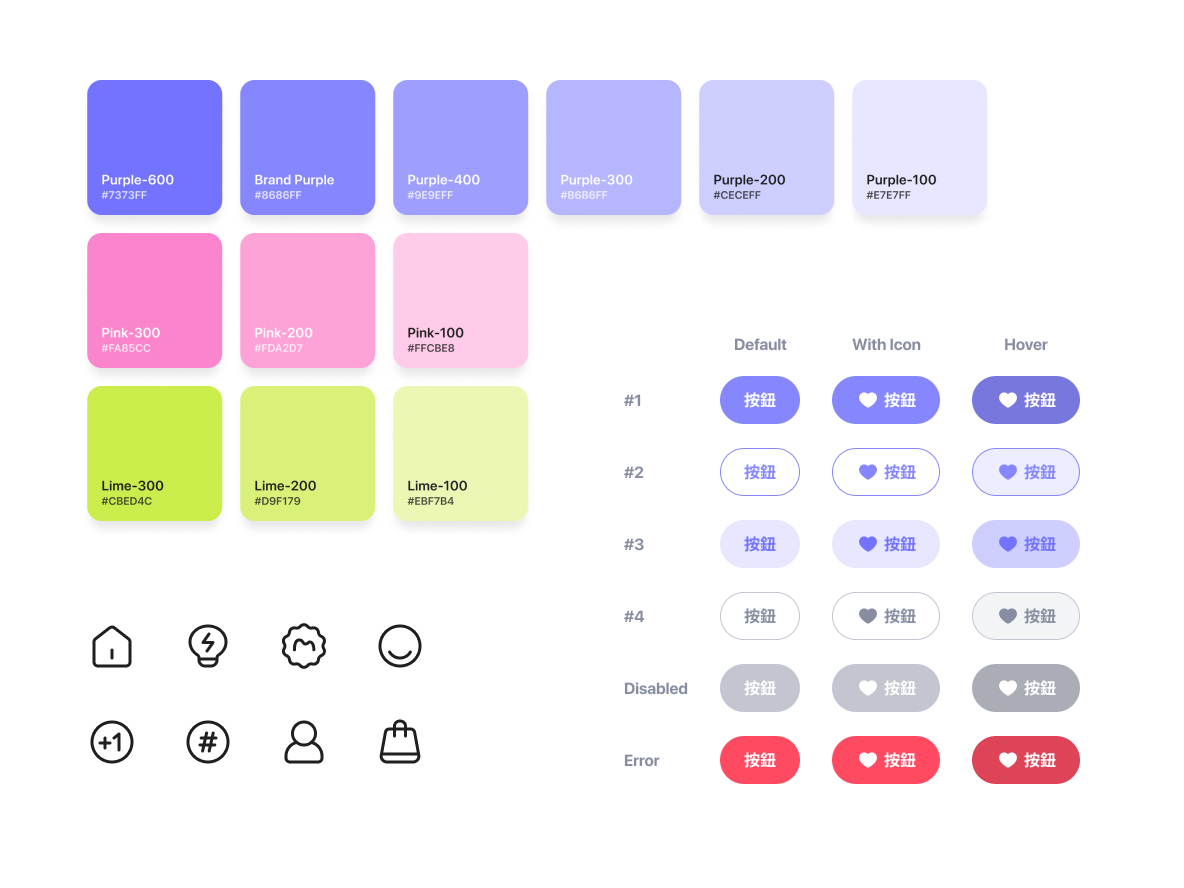
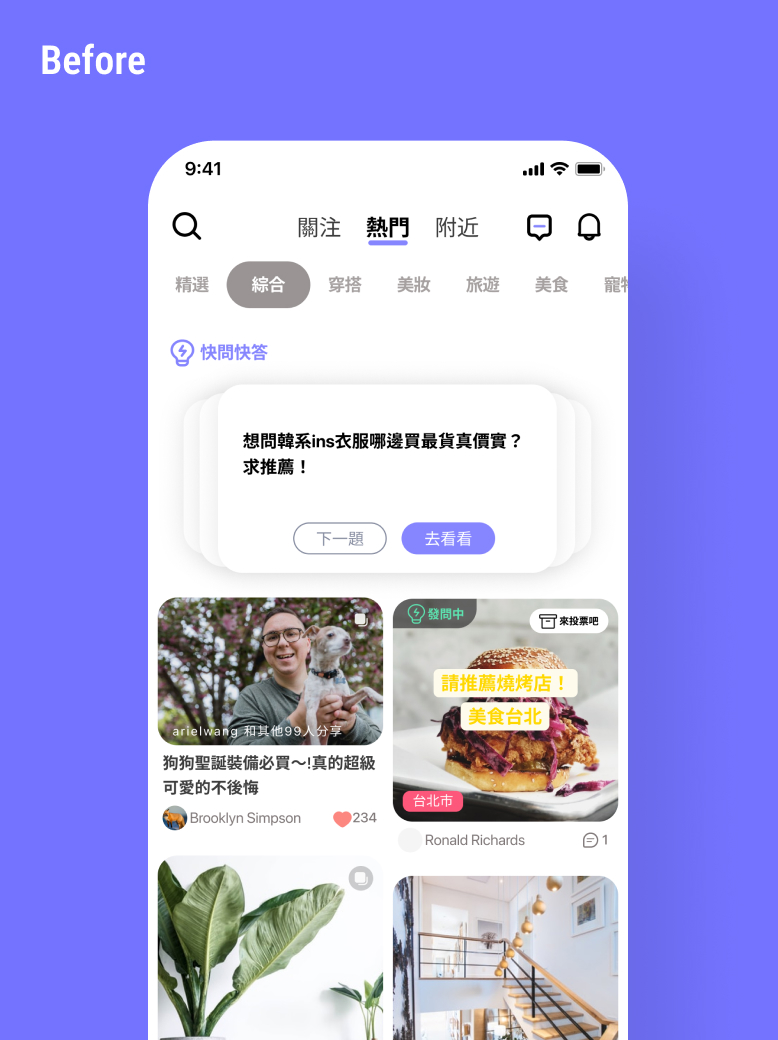
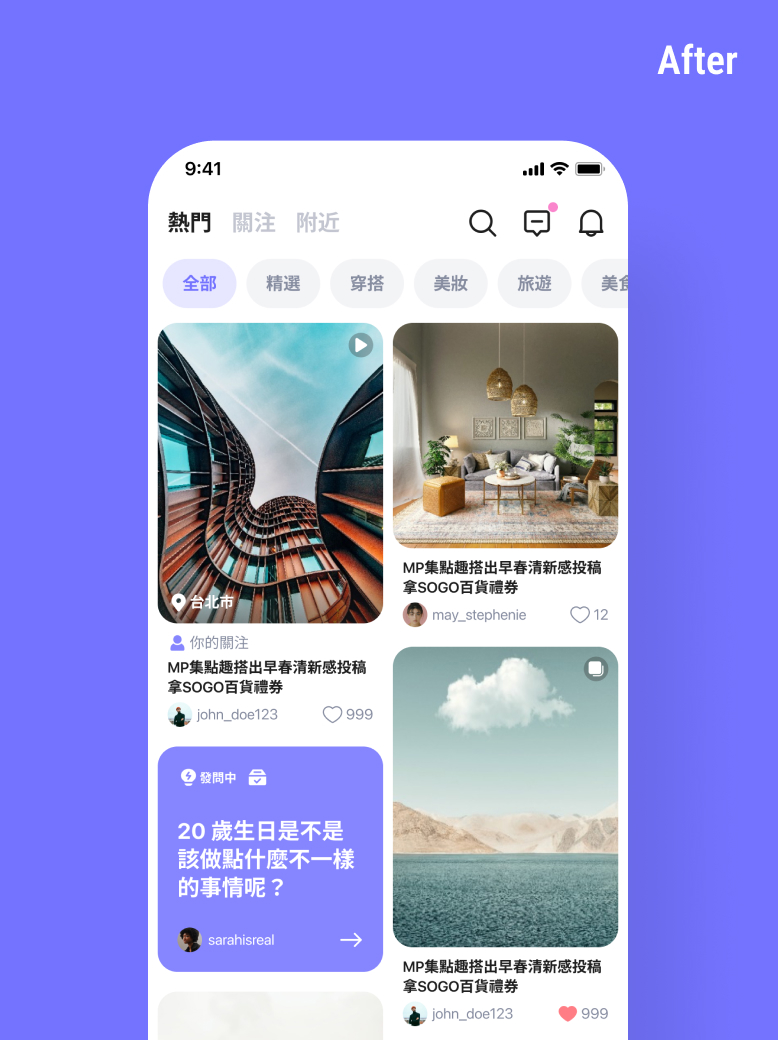
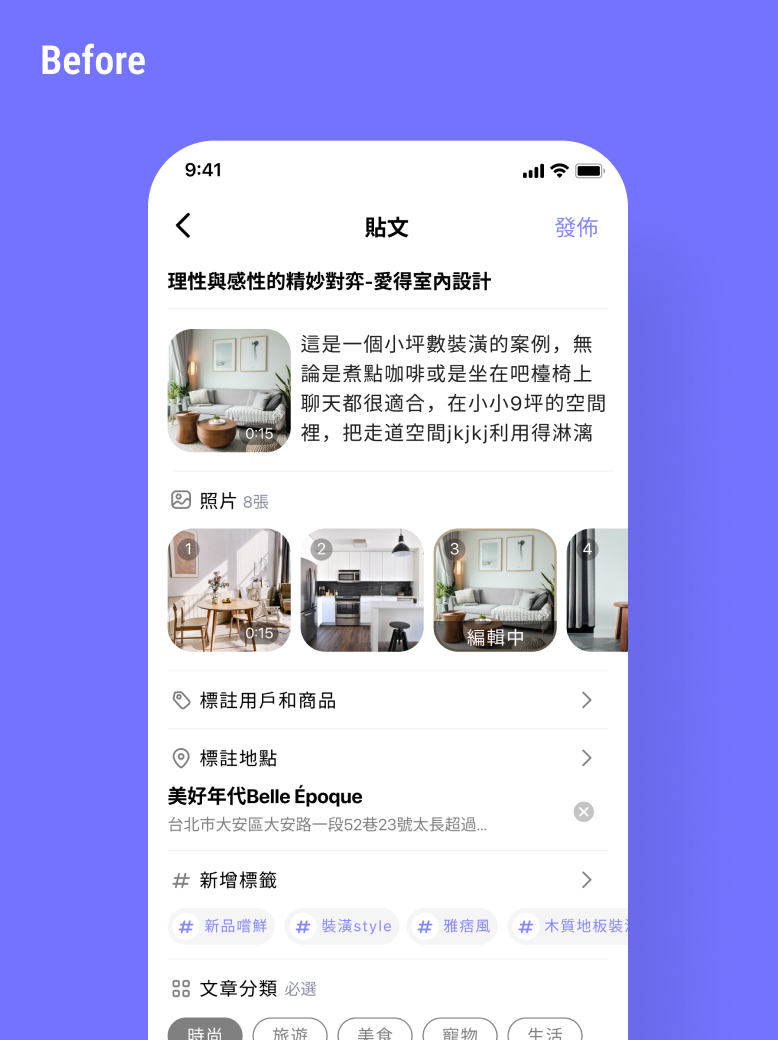
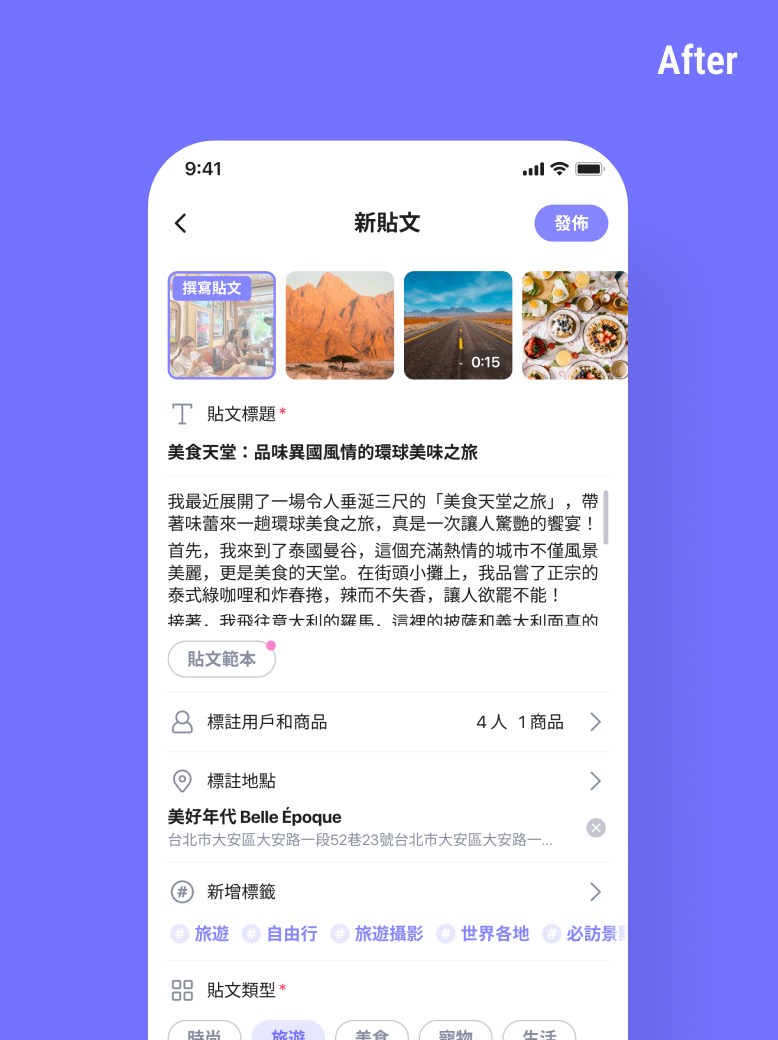
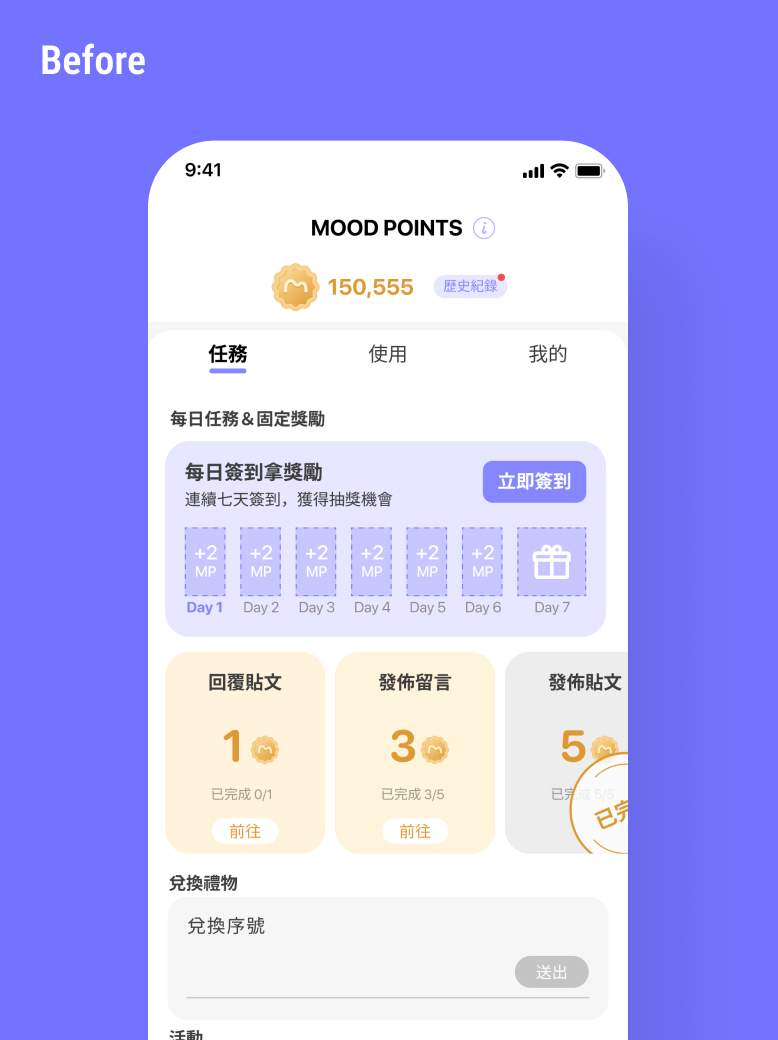
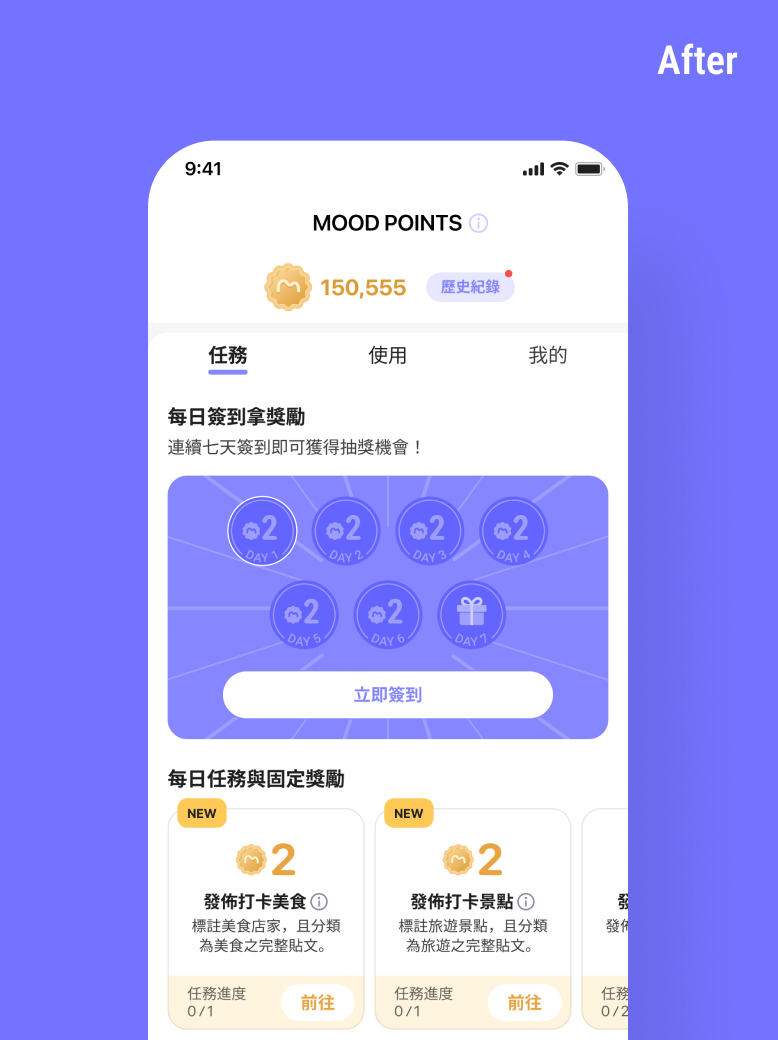
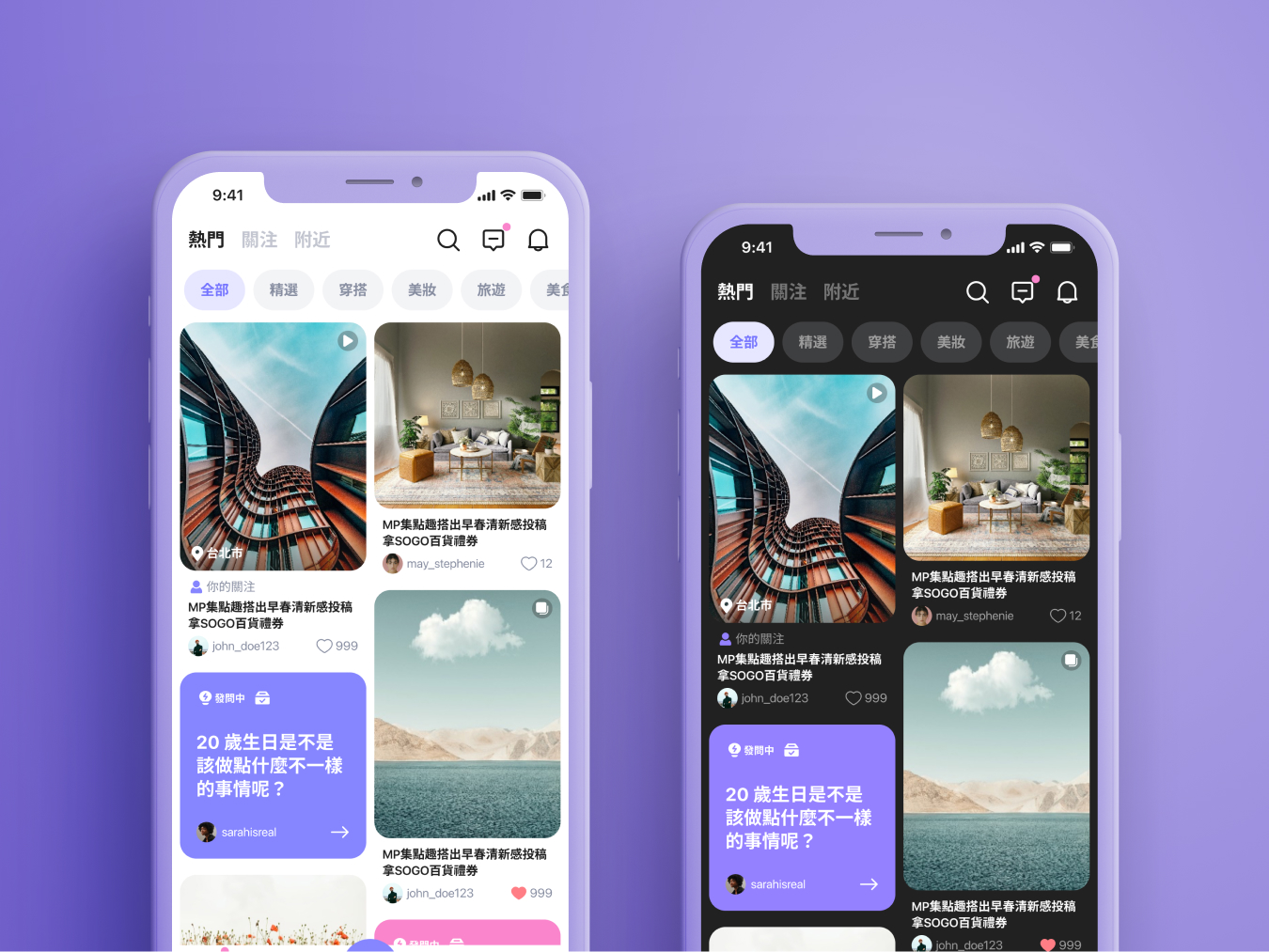
MOOD App 為東森慕德的主要產品,為使用者提供一個「隨寫、速查、易買、好逛的生活共享平台」,App 上線後因應商業模式的調整與使用者的回饋,加上 Figma 於七月新增設計系統功能,將 MOOD App 的 UI 重新設計整理並導入 Figma Variables 設計系統中,此外,首次嘗試為產品設計 IP 角色。在產品開發的階段,除了配合團隊原本的開發流程,將設計系統導入、產出流程優化,快速迭代中與組員協作推進產品,讓產品變得更好。